- Как сделать обложку для актуального в инстаграм
- Обложка для актуальных сториз в Фотошоп
- Добавление эффектов в иконки
- Создание миниатюр в едином стиле
- Как сделать иконку для сториз в Канве
- Как сделать обложку для видео в инстаграм
- Эффект исчезновения картинки
- Как сделать обложки для актуальных историй в Инстаграме: инструкция и шаблоны
- Делаем обложки для сохранённых историй через Canva
- Шаг 1. Качаем приложение Canva на смартфон или запускаем на компьютере
- Шаг 2. Выбираем шаблон
- Шаг 3. Корректируем
- Советы
- Шаг 4. Экспорт и сохранение
- Шаг 5. Ставим обложку для актуальной истории
- Обложки для актуального через редактор Инстаграма
- Где найти готовые шаблоны для сохранённых stories highlights
- Бонусы для читателей
Как сделать обложку для актуального в инстаграм
В статье описаны два способа как сделать обложку для актуального в инстаграм в программе Фотошоп и онлайн-редакторе Канва и лайфхак как установить обложку на видео в сторис.
Обложка для актуальных сториз в Фотошоп
Обложки для актуальных сториз в инстаграме делают двух размеров: 1080*1920 или квадрат. Так как отображаться будет только центральный кружочек, то нет смысла соблюдать размер обложки для актуальных историй в инстаграм. Поэтому мы будем показывать на примере квадрата.
Открываем фотошоп, нажимаем Ctrl N для создания нового документа и задаём размеры. Инстаграм в любом случае сожмёт картинку. Чтобы сохранить хорошее качество, размер сделаем побольше, например 800*800 px.
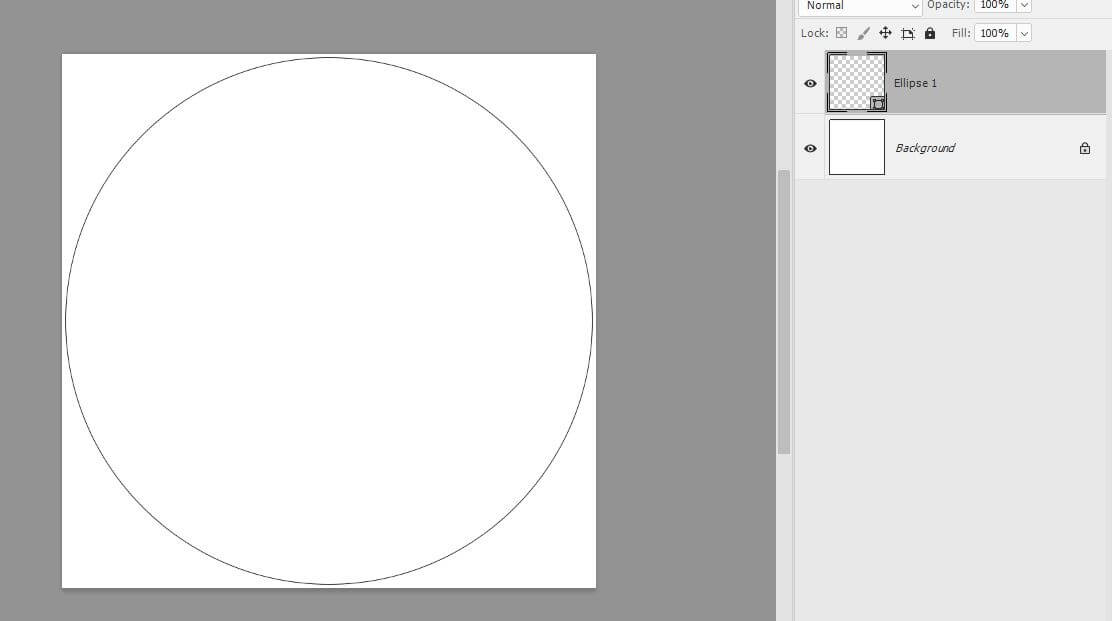
- На панели инструментов выбираем эллипс (Ellipse Tool).
- Кликаем по документу и задаем размер эллипса, пусть это будет 790*790.
- Убираем заливку и оставляем обводку в 1 пиксель любого цвета.
- Нажимаем Ctrl A (выделить всё).
- На верхней панели нажимаем на выравнивание по центру (по горизонтали и по вертикали).
Не забудьте снять выделение (Ctrl D).Теперь наш круг расположен в центре документа.
Окружность нужна для ориентира – будем вписывать в неё наш дизайн. Это нужно, чтобы при добавлении обложки для актуального, ничего не вылезло за границу круга.
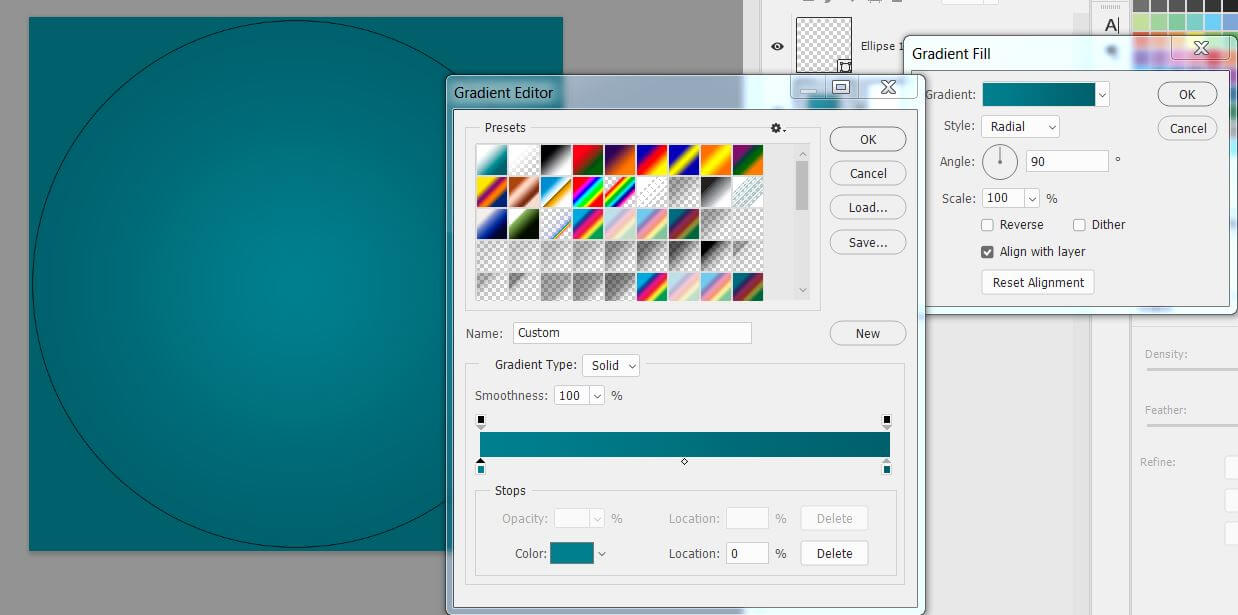
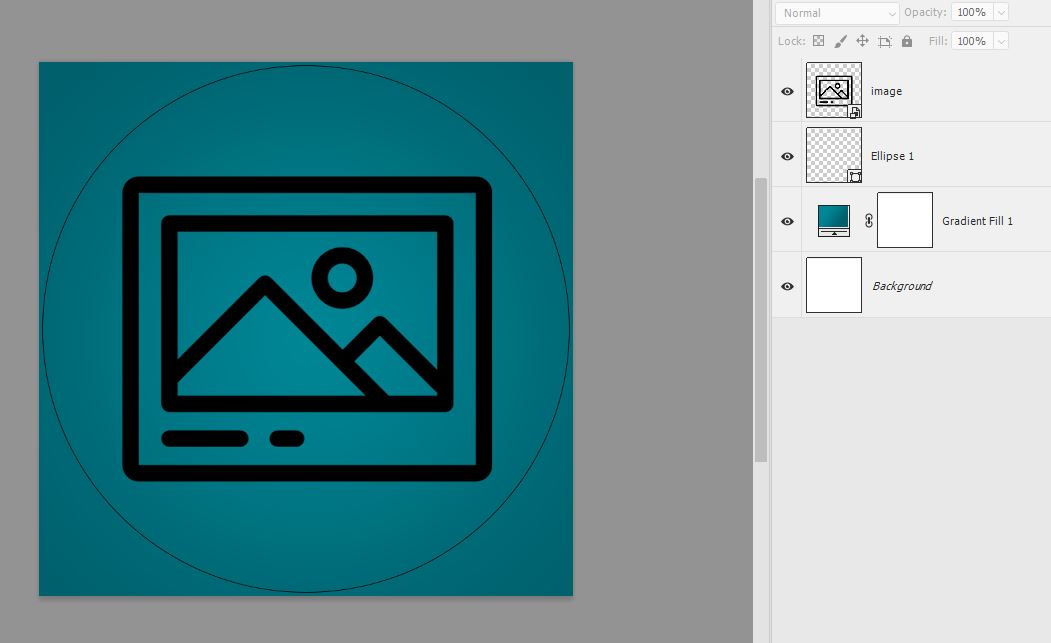
Встаньте на слой Background, внизу нажмите на значок корректирующего слоя и выберите Gradient Fill.
Здесь поменяйте тип градиента на радиальный, и задайте цвета.
Градиент идёт от светлого цвета до тёмного, причем между собой цвета должны чуть-чуть отличаться, чтобы смотреться естественно. Нажимаем OK.
Теперь добавим иконку. Иконок для бесплатного скачивания много в интернете, главное, чтобы картинки для инстаграм были в .png-формате.
Стандартные шаблоны для актуальных историй в png и psd форматах скачивайте на нашем сайте.
Перетаскиваем иконку на документ поверх всех слоев.
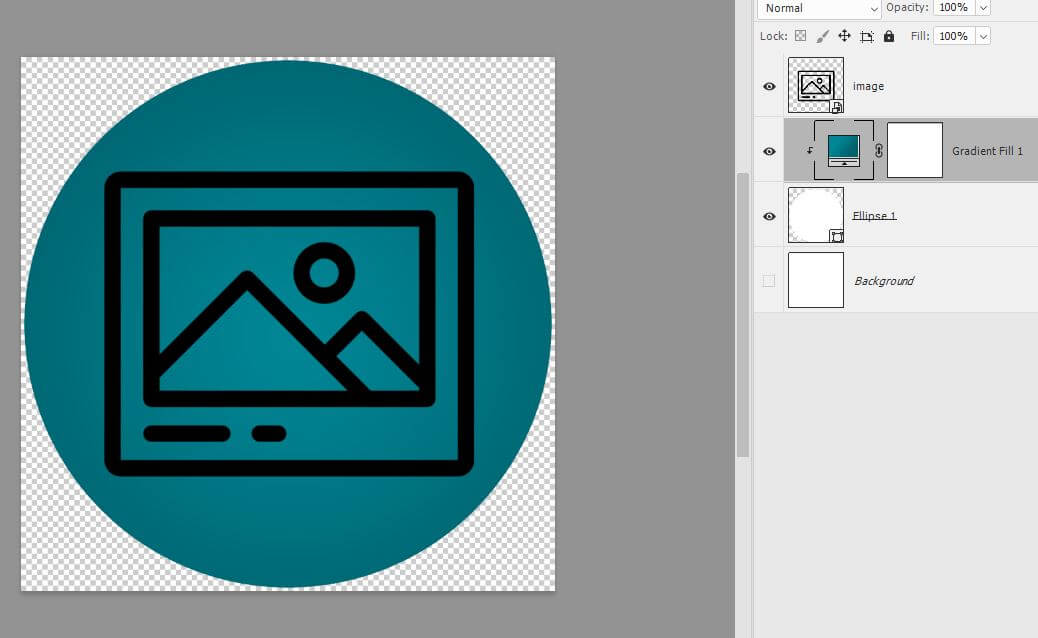
Теперь слой с эллипсом перетянем вниз под слой с градиентом. Уберём у эллипса обводку и добавим белую заливку (цвет заливки не имеет значения).
После этого встаём на слой с градиентом, нажимаем ПКМ и выбираем пункт Create Clipping Mask. Слой Background можно отключить или удалить.
Сейчас иконка выглядит банально и скучно, добавим к 2 – 3 эффекта.
Добавление эффектов в иконки
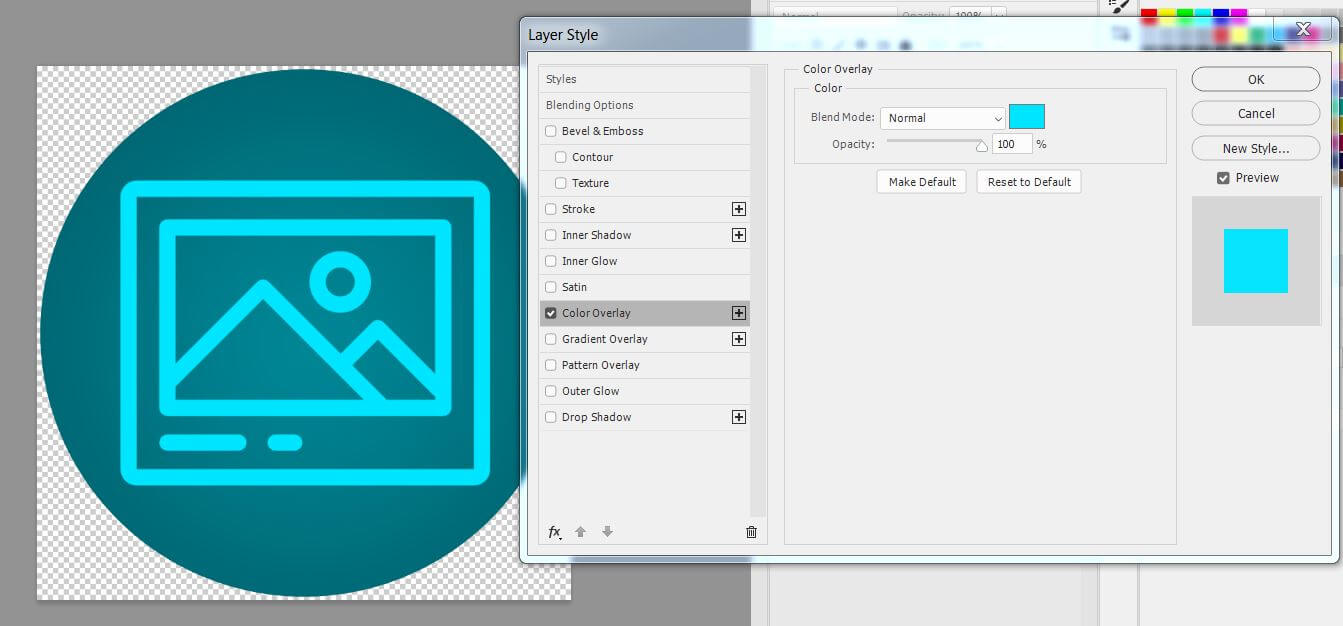
Внизу палитры Layers нажимаем на кнопку эффектов и выбираем Color Overlay.
Выбираем светло-голубой цвет
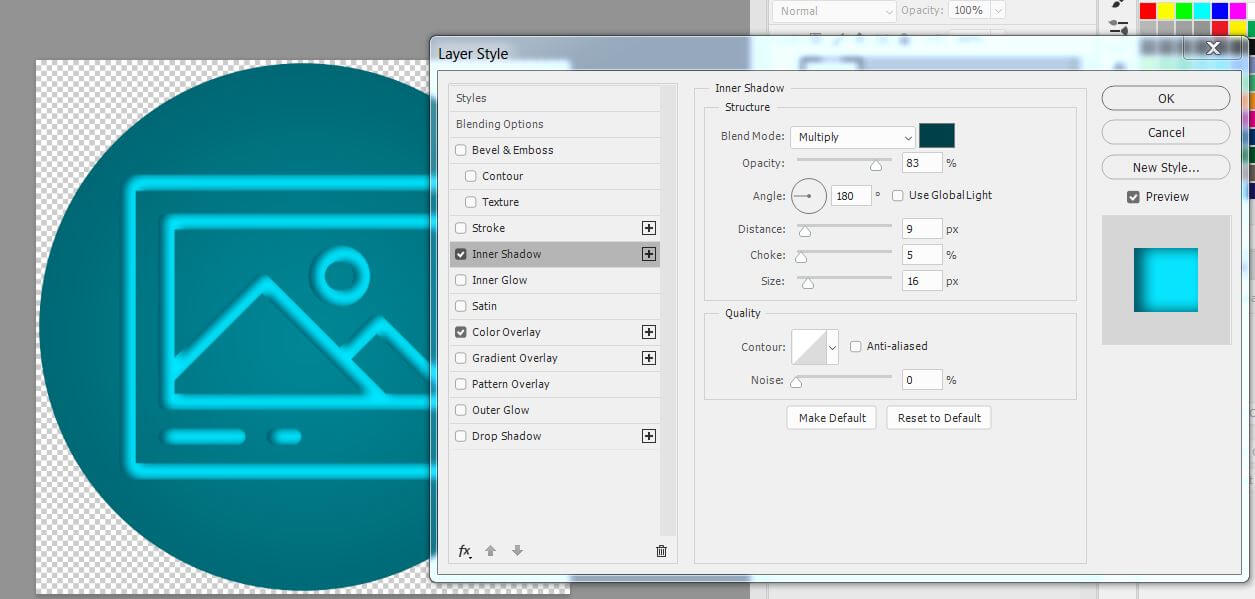
Не закрываем окно Layer Style, переходим в пункт Inner Shadow.
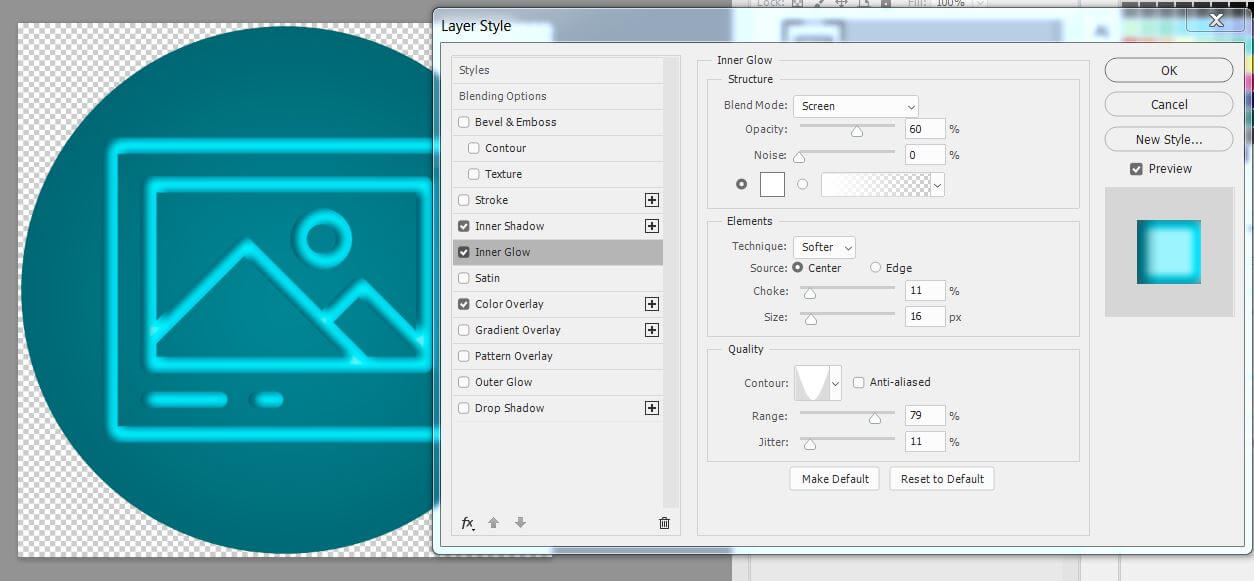
Далее переходим в пункт Inner Glow.
Выставляем такие настройки:
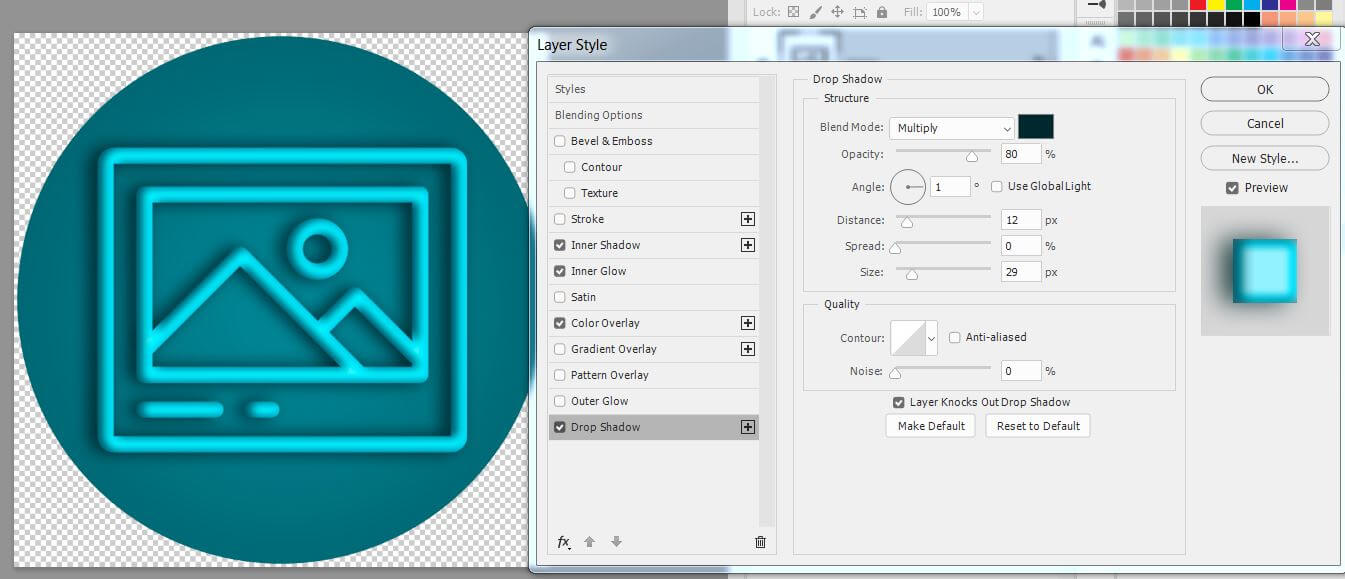
И последний пункт – Drop Shadow.
Применим такие настройки:
Вот такая обложка для истории в инстаграм у нас получилась, теперь шаблон сохраним в .png-формате, чтобы осталась прозрачность.
Но, для оформления аккаунта требуется не одна, а три или четыре варианта пиктограмм для сториз.
Создание миниатюр в едином стиле
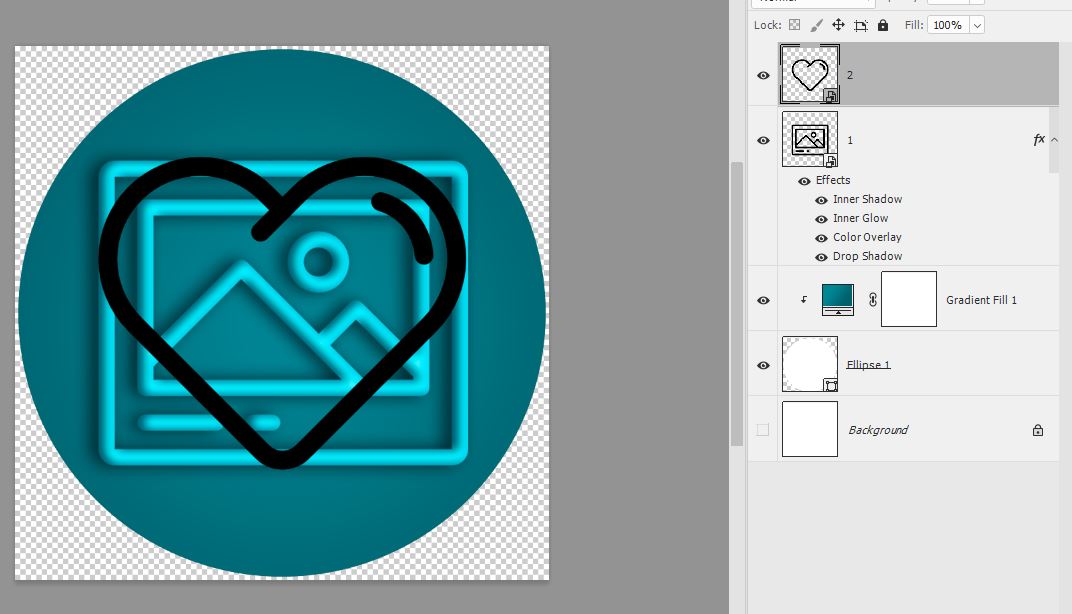
Сделать остальные шаблоны для инстаграм сторис в одном стиле будет намного проще. Перетаскиваем в наш документ новую иконку, выравниваем по центру.
Чтобы заново не настраивать стили для новой иконки, скопируем фон для фотошопа инстаграм у первой.
- Встаем на первую иконку.
- Нажимаем ПКМ.
- Затем Copy Layer Style.
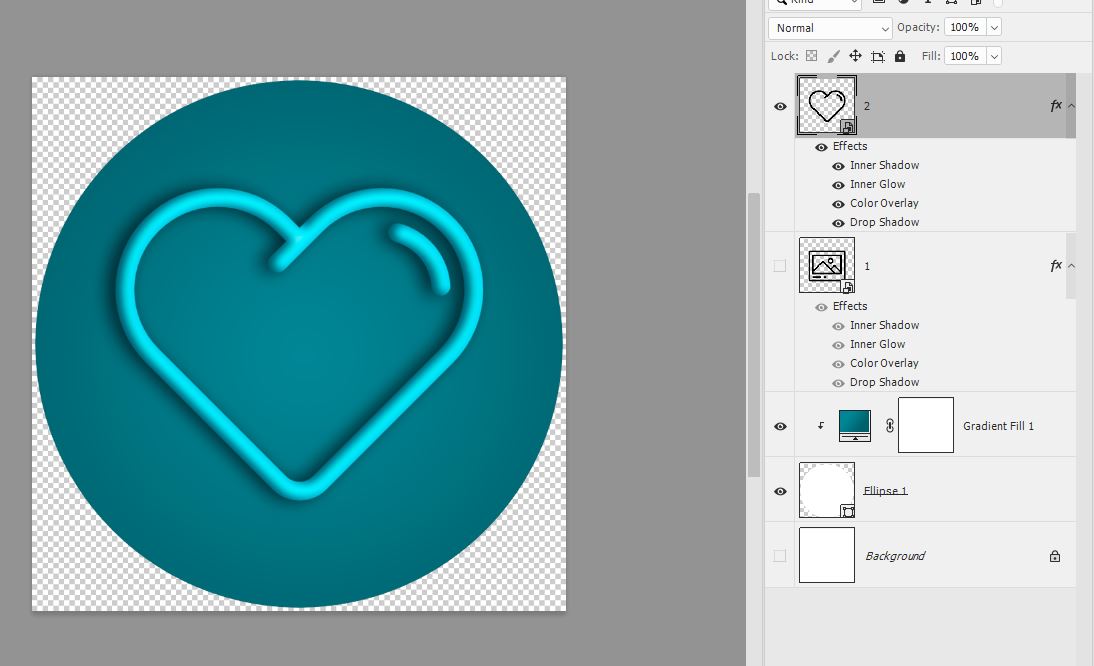
- Переходим на вторую иконку – ПРМ – Paste Layer Style, видимость первой иконки отключаем.
Готово, теперь проделываем тоже с остальными иконками.
Кстати, если вы сделали сложный стиль и хотите его использовать в других документах, то настройка стиля сохраняется.
Для этого откройте палитру стили в меню Window – Styles и в самом низу нажмите на значок с загнутым уголком 
Нажмите OK. Теперь ваш стиль сохранился.
Видеоролик по теме как сделать обложку для актуального в инстаграм в фотошопе длиной 11 минут.
Как сделать иконку для сториз в Канве
Теперь рассмотрим как сделать обложки для актуальных историй в Канве. Редактор Canva не требуется скачивать на компьютер. Софт позволяет создать обложки для сторис в инстаграм онлайн на сайте компании – разработчика.
- Заходим на главную станицу Канвы.
- Задаём размеры квадрата, например 800*800 пикселей.
- Нажимаем на кнопку Создать дизайн.
Для начала добавим круглую рамку, в которой будет расположен наш дизайн.
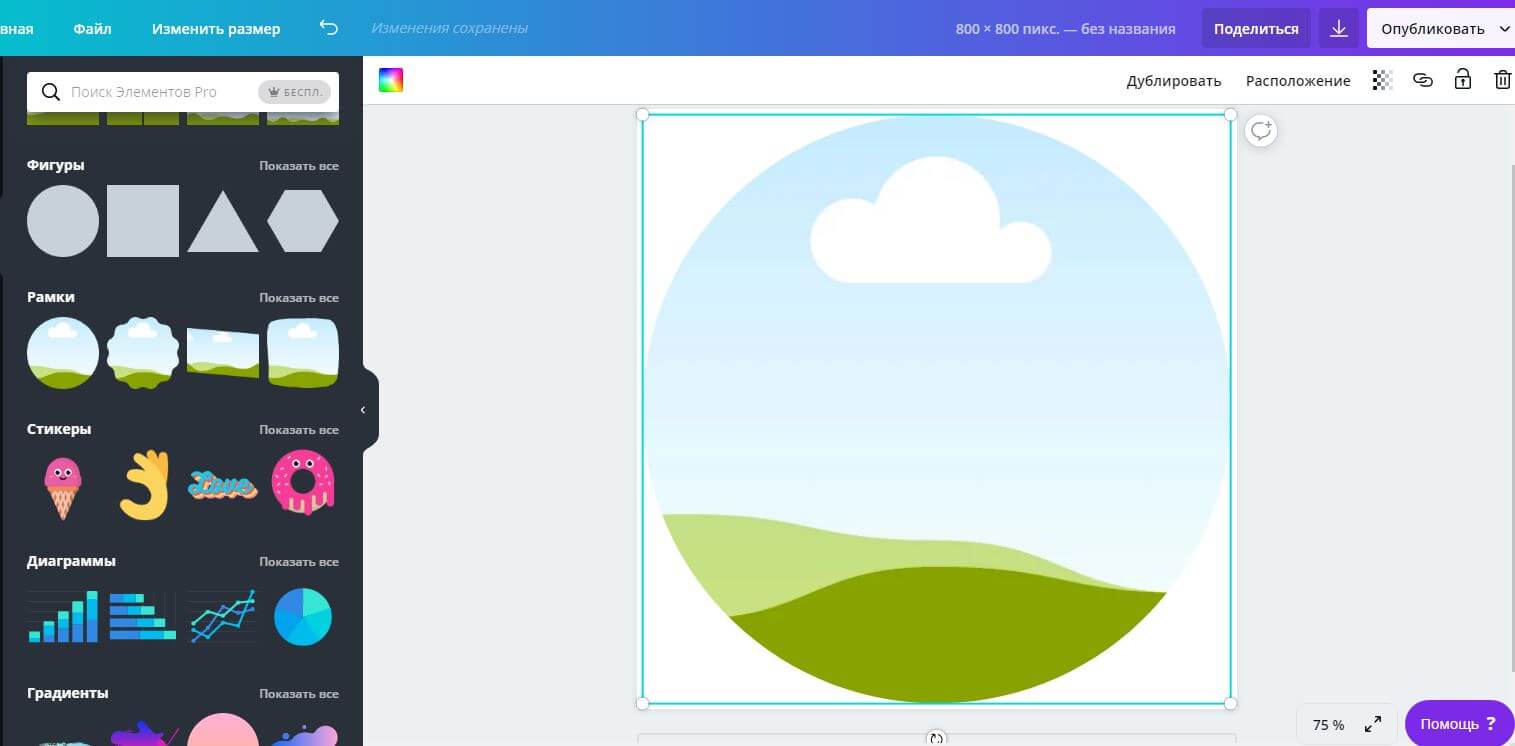
- Идём в Элементы – Рамки и выбираем самую первую в списке – обычную круглую.
- Тянем рамку за края, чтобы увеличить размер, оставим чуть меньше, чем сам документ – 795 px.
- Затем идём в верхнее меню Расположение и выравниваем сетку по центру.
Теперь добавим в круг фон.
Можно либо сделать фон для истории в инстаграм из стандартных расцветок канвы, либо поместить внутрь готовую фотографию или картинку.
Брать картинки из раздела Фон не нужно, потому что в этом случае изображение ляжет под круг, а нужно, чтобы картинка лежала внутри круга.
Поэтому идём в раздел Фото.
Выбираем креативные фото в инстаграм по вкусу и перетаскиваем фон внутрь круга.
Сверху добавьте текст или иконку. Чтобы загрузить обложку для актуального в инстаграм переходите в раздел Элементы.
Например, мы выбрали такой:
Но здесь скрывается одна проблема – если требуется не одна иконка, а десяток, то желательно, подобрать шаблоны для инстаграм в одном стиле. Но найти в Канве пару шаблонов в одном стиле непросто, потому что картинки рисуют разные авторы.
В таком случае иллюстрации подбирайте на других сайтах, а потом загружайте в Канву.
Обложки для вечных сторис в инстаграм скачивайте на нашем сайте.
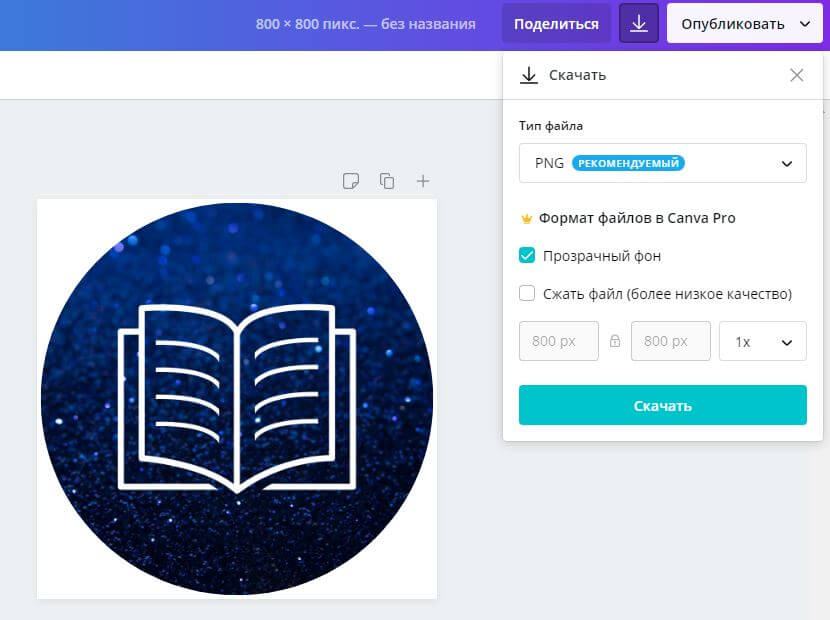
Когда обложка готова – сохраним картинку для историй в инстаграм:
- Идём в верхнее меню.
- Нажимаем на значок загрузки.
- Выбираем формат .png.
- Ставим галочку возле пункта Прозрачный фон.
- Нажимаем на кнопку Скачать.
Теперь готовая иконка для вечных историй в инстаграм может занять место в профиле.
Ролик по теме как создать обложку для актуального в инстаграм в онлайн-редакторе Canva. Длина инструкции 15 минут.
Создать картинку для актуального в инстаграм онлайн можно и в программе PicsArt. Это мобильное приложение для создания обложек в инстаграм для смартфонов. Разработка пригодится блогерам, оформляющим аккаунт без стационарного компьютера.
Как сделать обложку для видео в инстаграм
Когда добавляете в ленту ролик, то в качестве обложки инстаграм по умолчанию ставит первый кадр. Можно самому установить стартовое изображение, но выбрать можно только один из кадров.
Можно пойти на хитрость – перед загрузкой медиа-файла нажать на опцию «выбрать несколько» и под номером один выбрать обложку для видео в инстаграм, а под номером два – ролик.
Но здесь одно неудобство – чтобы посмотреть видео, пользователям нужно сначала перелистнуть обложку. И если изображение не заинтересует подписчика, то зрители могут и не узнать, что следующий слайд – это видео.
Самый лучший способ решения проблемы – это подготовить красивые картинки для истории в инстаграм, а потом встроить картинку в первые кадры видео.
Сделать это можно в фотошопе.
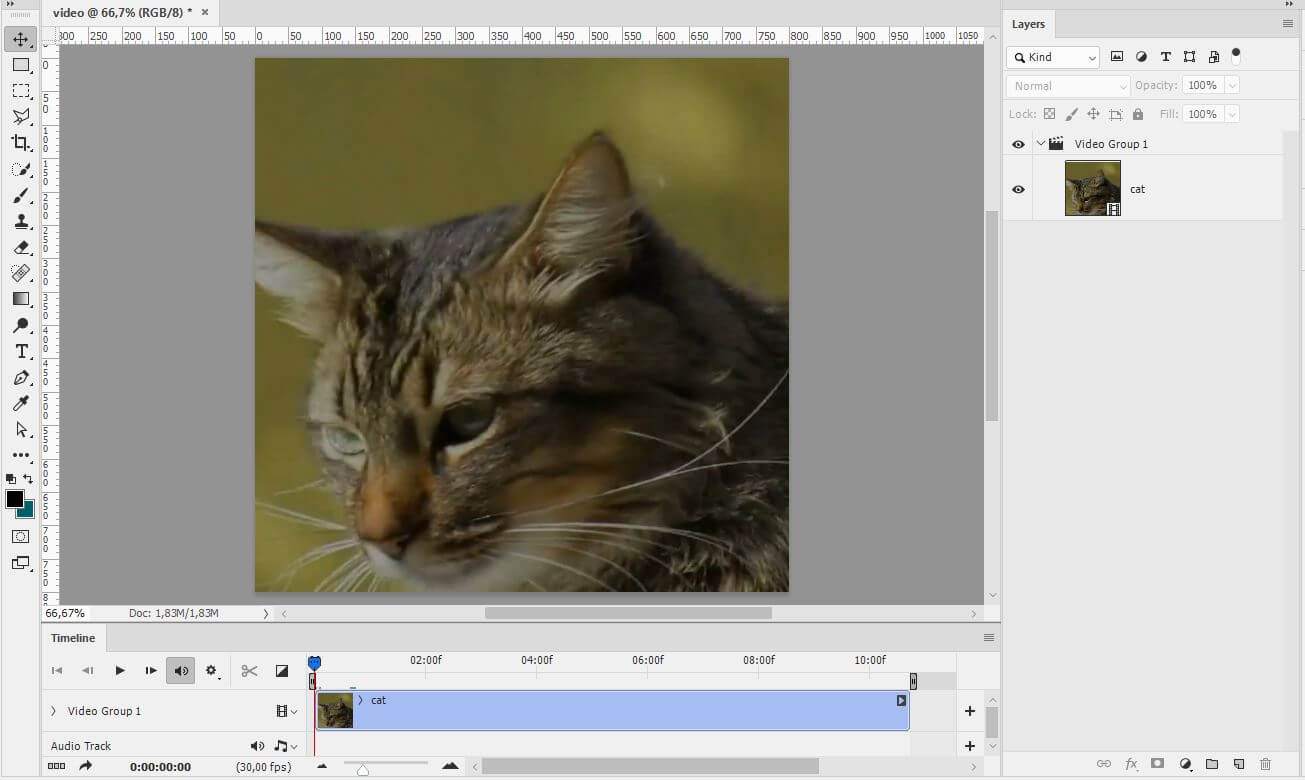
Возьмите, например, вот такой ролик:
Но какой бы кадр мы не выбрали, картинка будет выбиваться из дизайна аккаунта.
Поэтому открываем видео в фотошопе. При этом автоматически откроется окно Timeline, которое нужно для редактирования видео.
Если окно не появилось, то зайдите в меню Window – Timeline
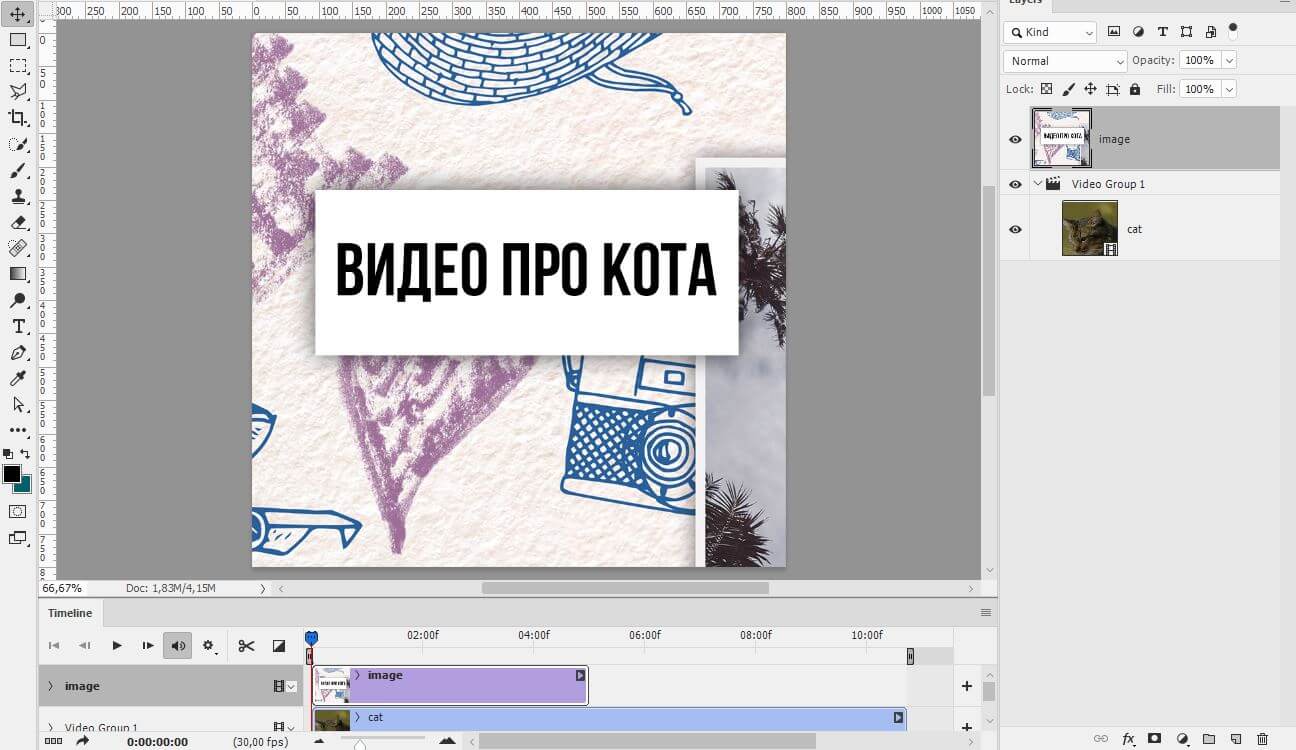
Сюда же добавим заранее приготовленную картинку, чтобы поставить обложку на видео в инстаграме.
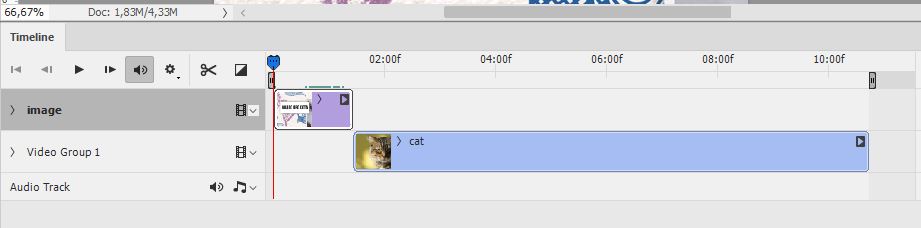
Далее работа будет происходить в окне Timeline.
Мы видим здесь сверху обложку с фиолетовой шкалой и под изображением видеоролик с голубой шкалой.
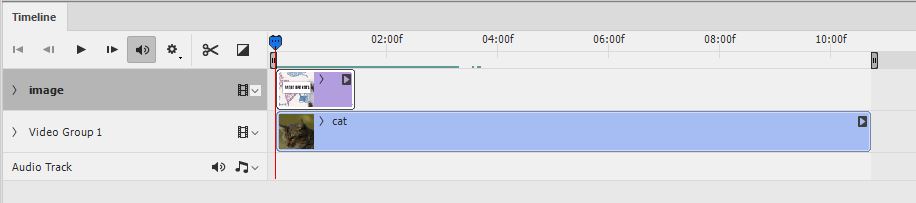
Картинка занимает половину времени ролика, поэтому отодвинем фиолетовую шкалу влево:
Теперь отодвиньте вправо шкалу видеоролика, потому что начало ролика перекрывается картинкой.
В принципе, можно оставить и так, но лучше сделать красивее.
Эффект исчезновения картинки
Переход от обложки к видео происходит резко. Это можно изменить с помощью свойства Opacity – картинка будет постепенно исчезать и на месте изображения будет проявляться ролик с котом.
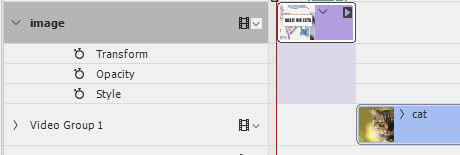
Если кликнуть на стрелку на слое Image, то мы увидим список свойств, которые можно анимировать.
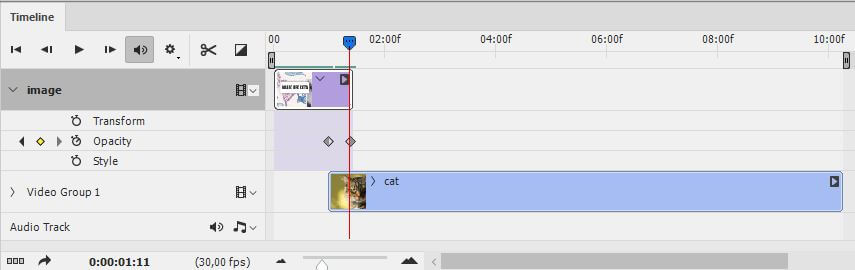
Передвинем синий бегунок таймлайна на середину фиолетовой шкалы, затем нажмём на значок часов возле Opacity.
На временной шкале появится желтый ромбик – это ключевой кадр. Передвинем синий бегунок на конец фиолетовой шкалы и здесь нам нужно непрозрачность слоя с картинкой свести к нулю.
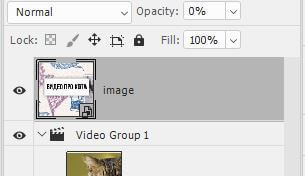
Идем в окно Layers и у слоя Image ставим Opacity 0%
При этом новый ключевой кадр создастся автоматически.
Передвинем влево шкалу ролика, на то место, где располагался первый ключевой кадр. Значит, видео будет начинаться в тот момент, когда картинка начнет потихоньку исчезать:
Вот теперь переход выглядит так, как нужно. Сохраним наш ролик.
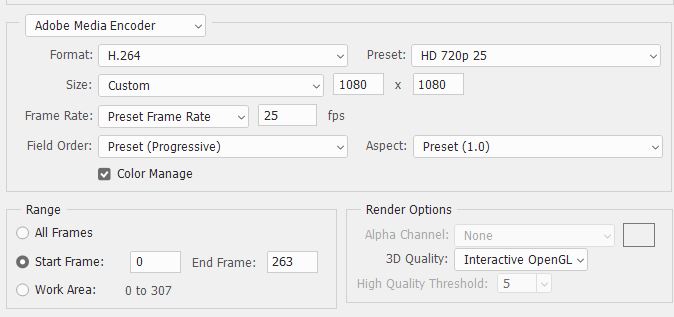
Для этого идём в меню File – Export – Render video. Здесь укажем папку для сохранения, размер видео, частоту кадров и нажмём Render.
Вот такую нам удалось сделать обложку на видео в инстаграме:
Теперь, чтобы сделать обложку для видео в инстаграм не нужны никакие манипуляции. Картинкой будет по умолчанию первый кадр видео и это будет соответствовать единому дизайну инстаграма.
Пишите вопросы по теме как сделать обложку для актуального в инстаграм в комментариях.
Как сделать обложки для актуальных историй в Инстаграме: инструкция и шаблоны
Всем привет, сегодня я научу вас как, не имея дизайнерских навыков, сделать обложки для актуальных историй (или Highlights) в инстаграме.
Это отличный способ сделать ваш профиль Instagram еще более красивым и организованным, донести важные мысли и идеи подписчикам. Решение создать симпатичные обложки в едином стиле — это внесение вклада в качество первого впечатления для посетителей профиля.
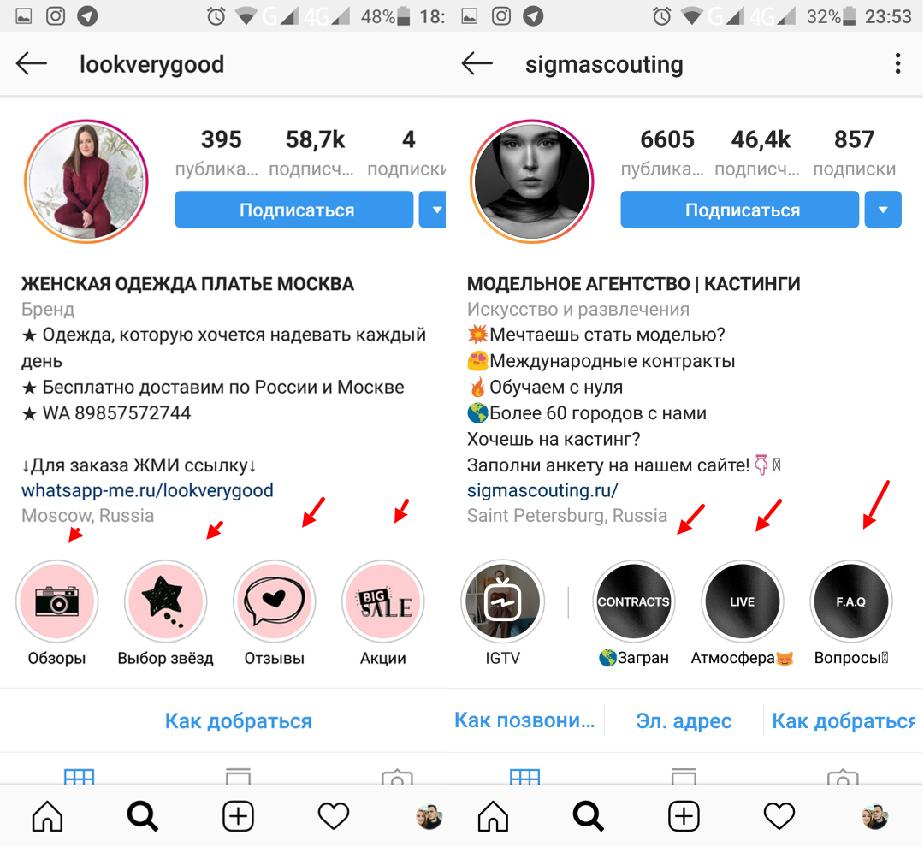
- Сюжеты располагаются между вашим профилем и фидом (лентой).
- Название (заголовок) вмещает в себя до 16 знаков с пробелами.
- Размер обложек для актуальной истории Инстаграма: 1080 x 1920 пикселей
- Не пропадают, если их не удалить.
- Для создания «вечного» сториса подходит любой графический редактор: Canva, Inshot, Photoshop, Illustrator – и, даже внутренний интерфейс самого Инстаграма.
- Менять порядок актуального пока нет возможности, свежее идет следующим слайдом
Делаем обложки для сохранённых историй через Canva
Смотрите простое видео коллеги или следуйте моим инструкциям.
Шаг 1. Качаем приложение Canva на смартфон или запускаем на компьютере
Это простой условно-бесплатный графический редактор с тысячами готовых шаблонов и элементов с простым управлением. Несмотря на простоту, качество дизайна итоговых материалов получается вполне достойное.
Проходим регистрацию, запускаем.
Шаг 2. Выбираем шаблон
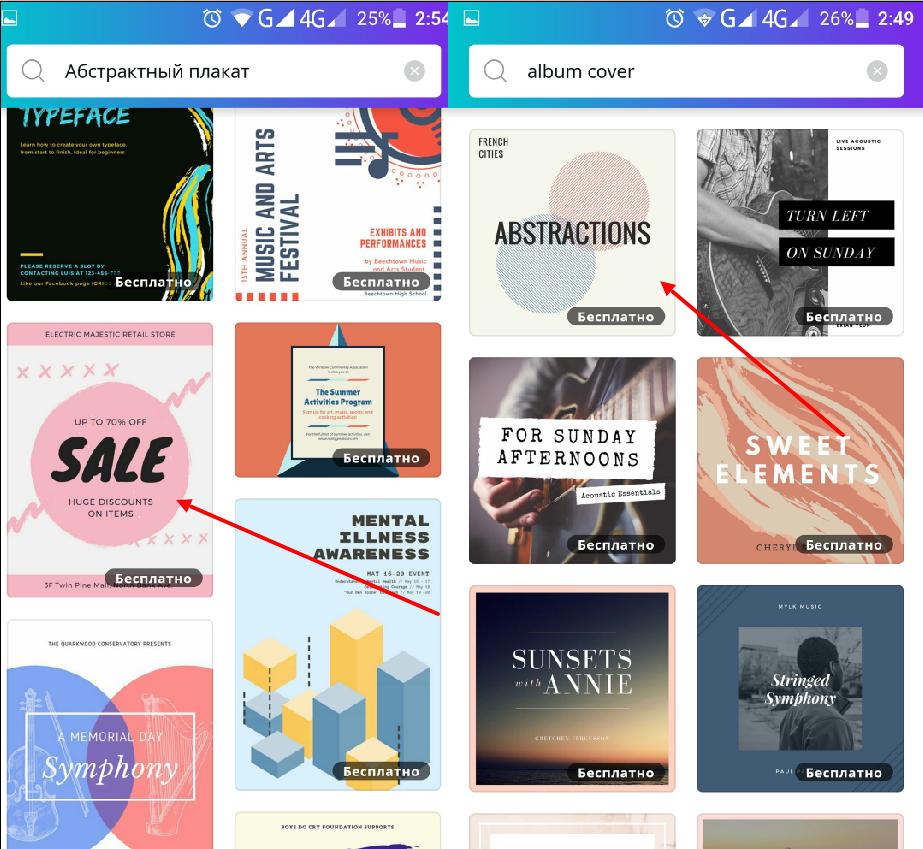
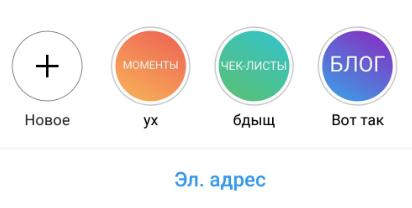
Вы можете использовать любой понравившийся, для примера создания обложки, я выбрал отмеченные стрелками, они легко обрабатываются и требуют минимальной корректировки.
Мне нравится как выглядят элементы из абстракций на фонах, поэтому я отталкивался от этого. На первом экране Канвы есть заготовки для историй, редактировать их и выгружать немного легче.
Шаг 3. Корректируем
Здесь несколько вариантов в зависимости от того, что вы хотите в итоге: текст или иконки
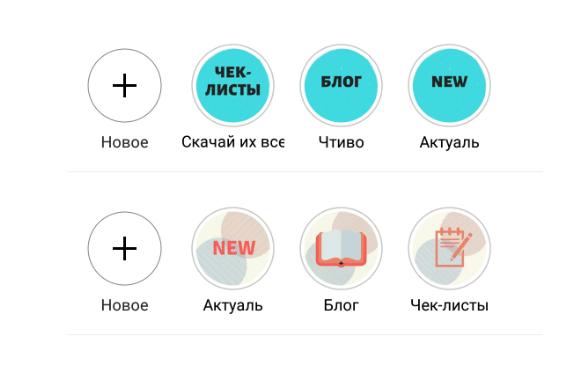
Если обложка текстовая (бирюзовый вариант):
- Убираем лишние части из картинки, отправляя их в корзину
- Меняем цвет, пишем название рубрики и изменяем размер текста

Эти действия в редакторе интуитивны и понятны, не стоит пугаться. По клику активируется редактирование любого из элементов.
Сделать обложку для актуальных историй — это почти, как выгрузить обычный сторис, Canva не даёт нам нужного для этого разрешения у шаблона в 1080 x 1920 пикселей (мы ведь вообще редактируем плакат), следовательно Инстаграм будет подрезать бока картинки, чтобы поставить её в формат 9:16.
Из этого следует, что желательно немного центрировать элементы, чтобы подрезка не была для нас сюрпризом.
Позднее, уже при редактуре итога, мы подгоним кружок под единый стиль и всё будет нормально.
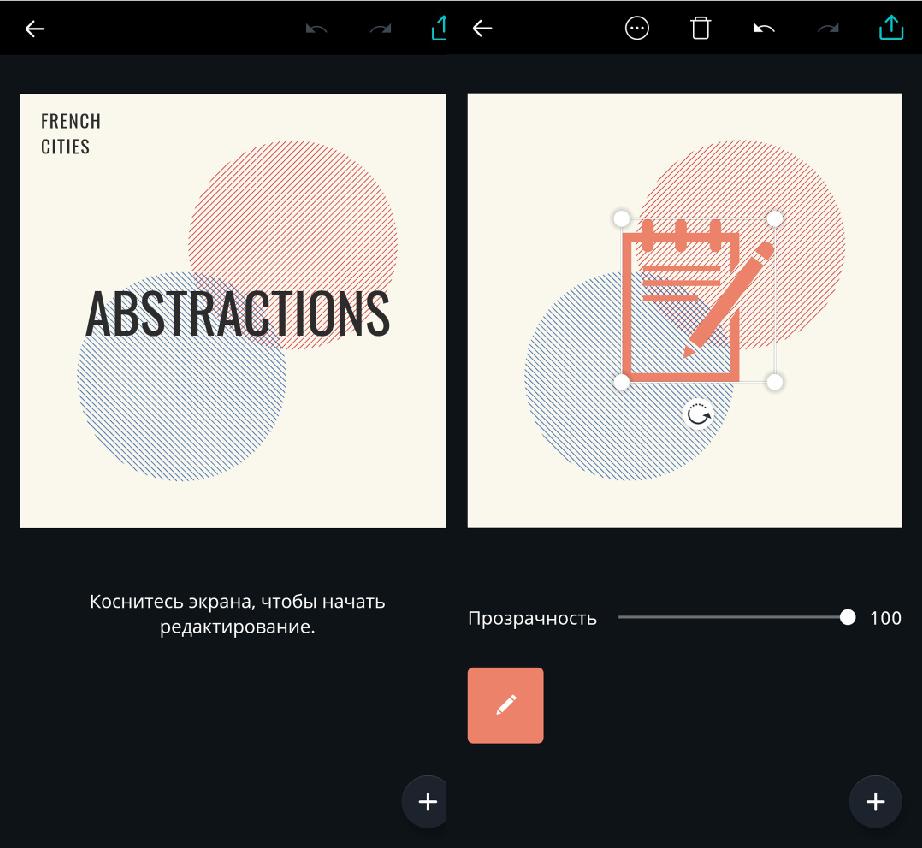
Для обложки с иконками:
- Нажимаем «+» в правой нижней части интерфейса редактирования
- Выбираем вкладку «Изображения»
- Используя поиск по ключевым словам, схожий с инстаграмным, находим иконки. Для рубрики «блог» я написал в поиске — книга, а, чтобы найти изображение чек-листа, я прямо так и написал.
- Повторяем действия с адаптацией изображения

Советы
- Делайте и сохраняйте рубрики параллельно, это быстро, меняем иконку, сохранили в истории, вернулись в Canva.
- Бесплатных иконок там не так много, но их вполне можно найти, пофантазируйте над разными запросами.
- Хотите уникального стиля? 1 credit в Canva = 1 элемент = 85 рублей, придётся немного потратить.
Шаг 4. Экспорт и сохранение
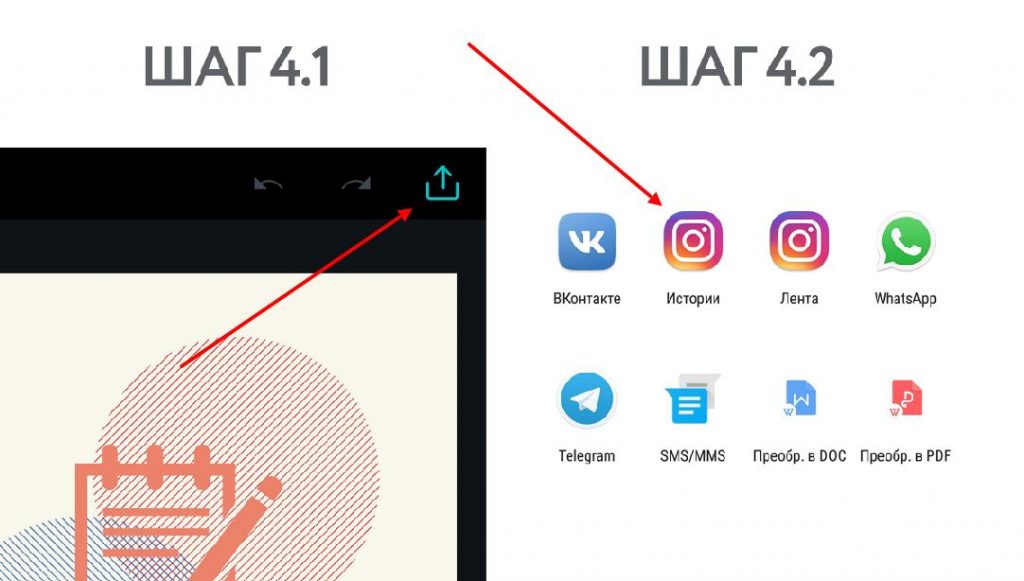
Экспорт творчества происходит в два клика. Жмём на верхнюю правую кнопку и выбираем экспорт в истории.
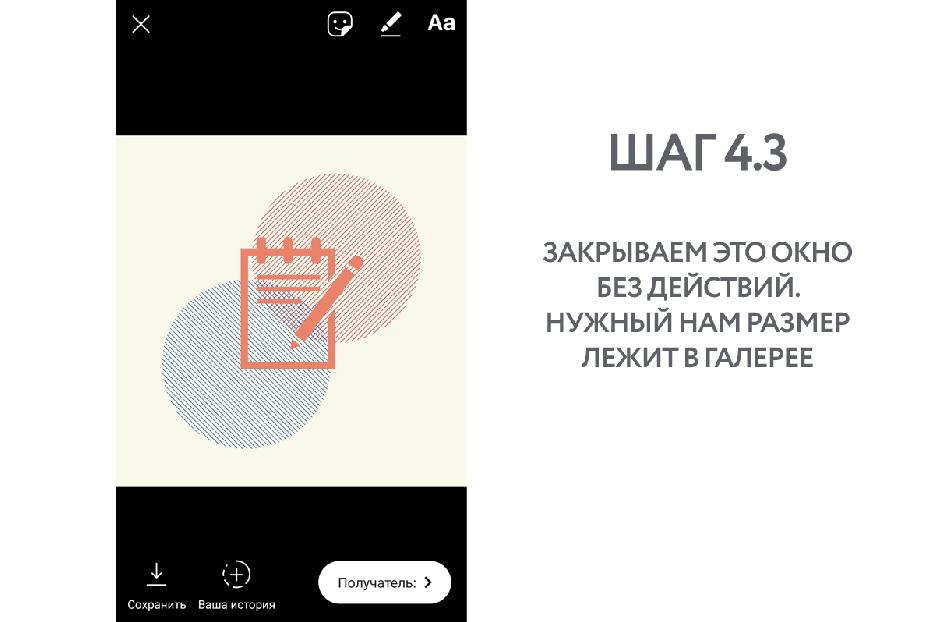
Будьте внимательны, использовали не форматы для stories, и выгрузите на этом моменте — получите неадаптированное изображение с черными полосами сверху и снизу, как на скриншоте, поэтому, не выкладывайте и не жмите «сохранить». Всё уже сохранено в последних фото.
- Перейдите с экспорта на выгрузку
- Не выгружайте, не сохраняйте
- Или выгрузится криво
- Всё уже сохранено в галерее после первого клика экспорта
Шаг 5. Ставим обложку для актуальной истории
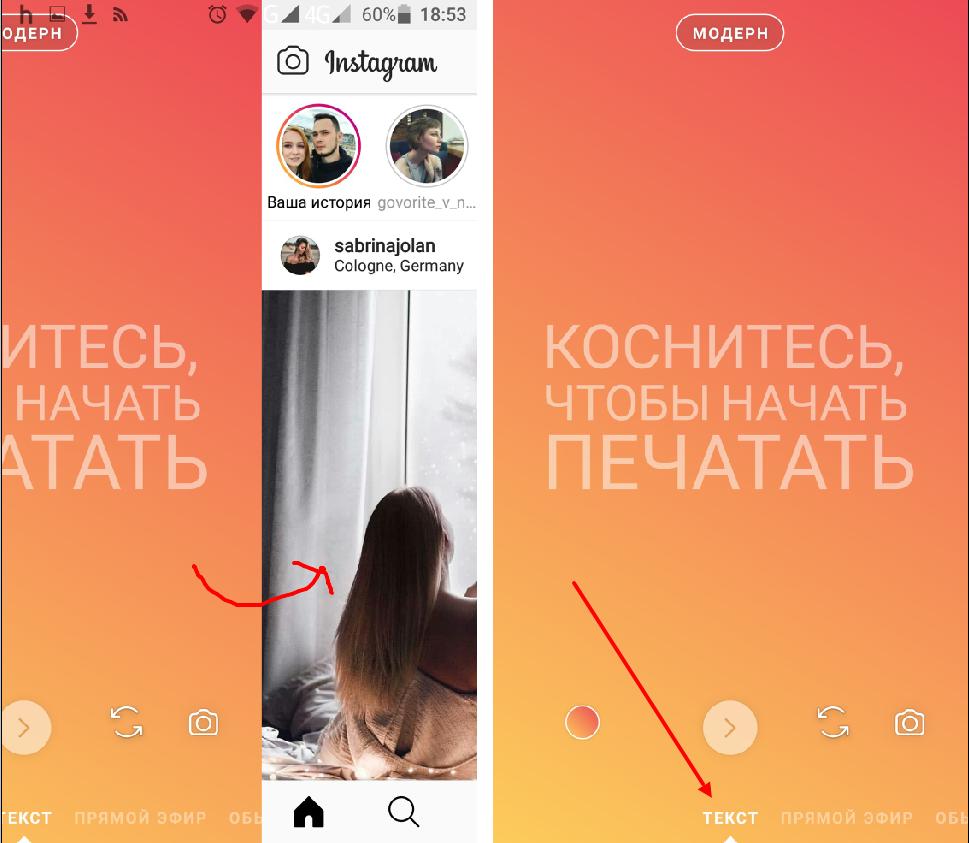
- Заходим в интерфейс выкладывания контента, свайпнув из вкладки домика нашего профиля «направо»
- Делаем свайп вверх и видим последнее редактируемое фото от Канвы в адаптированном формате.
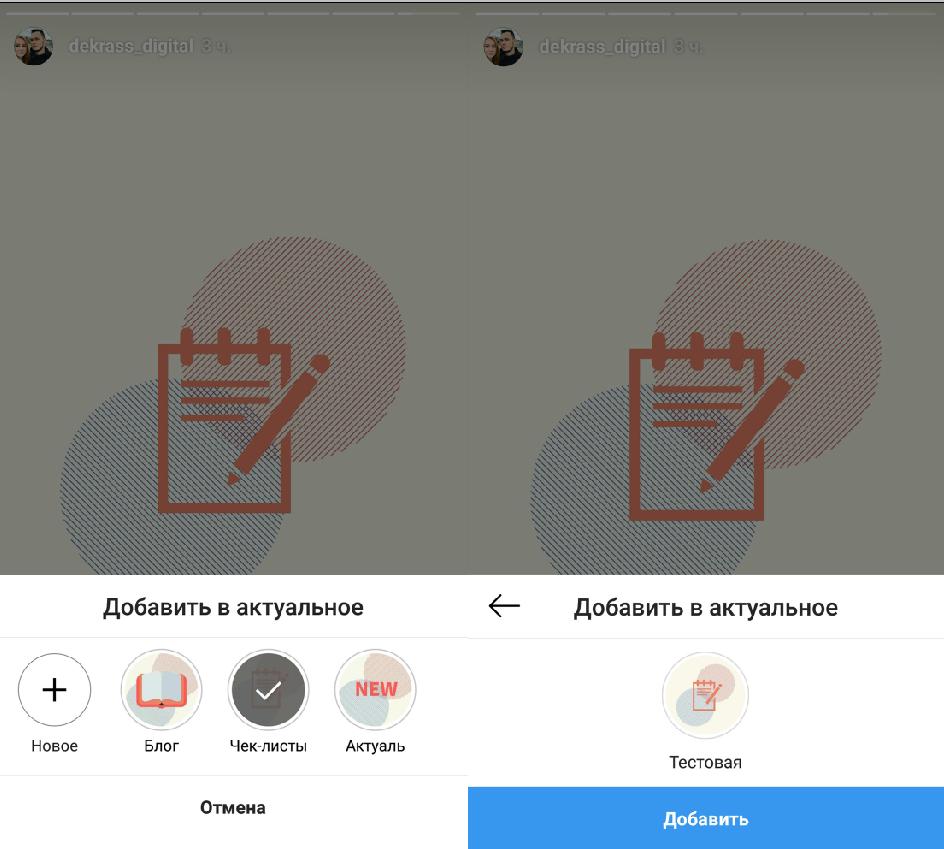
- Рекомендую на этом моменте создать рубрики, жмите «выделить»
Тоже заметили, что у меня гора мусора в галерее? Это я запутался в сохранении и выгрузке.
Ранее мной уже были сделаны рубрики, поэтому жму «плюс» и создаю новую тестовую рубрику.
Заполняем название. Влазит до 16 символов с пробелами, но лучше делать короче или может обрезаться.
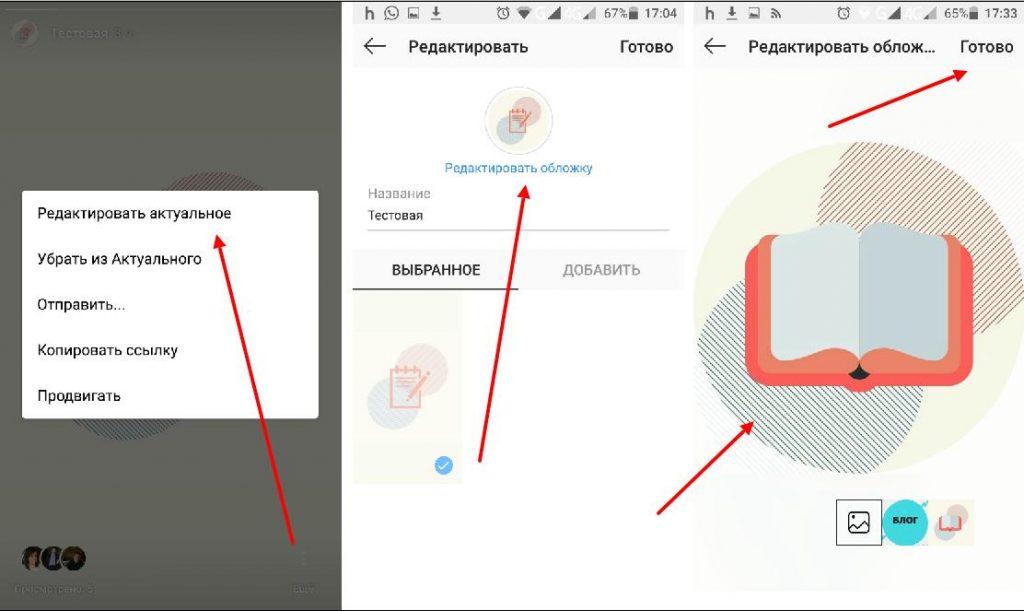
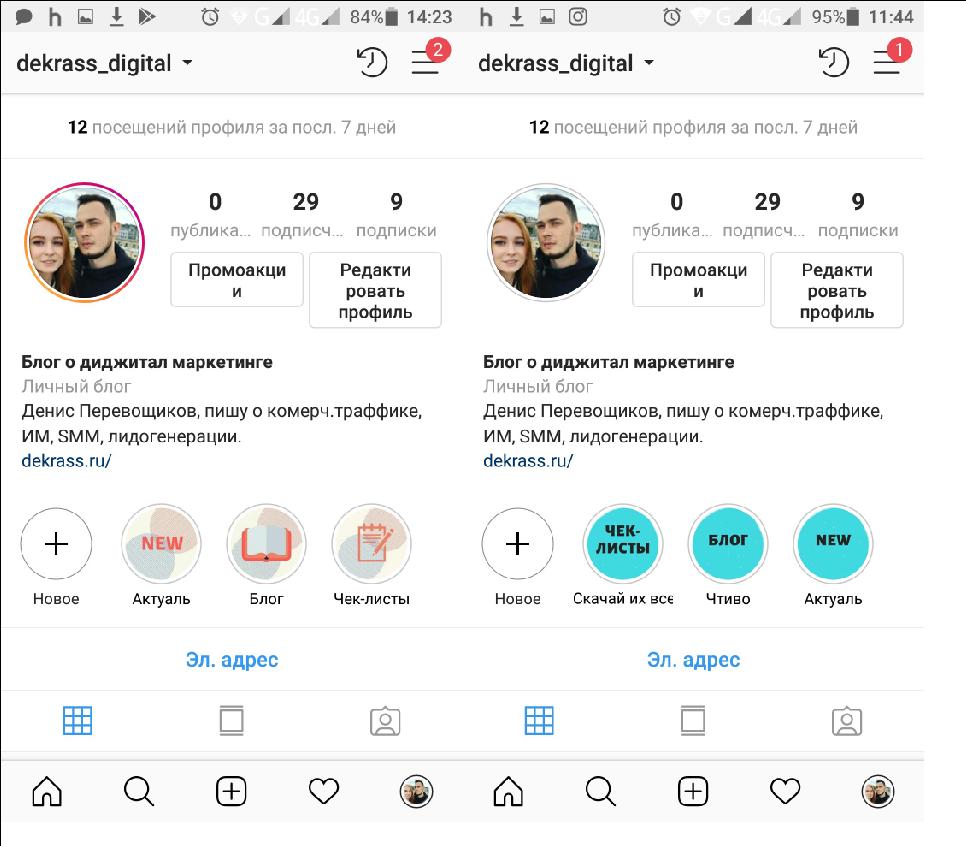
В целом, всё и так прилично выглядит, но мы всегда можем зайти в настройки и скорректировать центровку элементов нашего круга.
Так выглядит результат всех действий у меня на профиле. Потрачено 10 минут на вариант.
Есть более сложные варианты для дизайнов этим редактором. То, что мы делаем сейчас — это очень быстрый способ.
Обложки для актуального через редактор Инстаграма
Самый простой способ создания, занимает буквально одну минуту, однако не самый симпатичный.
Свайпаем для загрузки фотографий и листаем налево до «текста»
- Пишем то, что задумали.
- Меняем цвет фона.
- Выгружая историю, после нажатия кнопки «поделиться» , добавляем в «актуальное» и получаем обложку
- Повторить нужное количество раз.
Через графические редакторы, конечно выходит интереснее, но этот способ тоже имеет право на жизнь.
Где найти готовые шаблоны для сохранённых stories highlights
Не хотите делать сами, ну и ладненько, решений много.
Тема шаблонов для актуальных историй Highlights не сильно развита у нас, но очень популярна в англоязычном сегменте Интернета.
Поиск займёт гораздо больше времени, чем описанные выше инструкции, но реально найти золото.
- Всё это в большом количестве обитает на сайте Pinterest.
- Если готовы потратить немного денег ($5-25$ за полный пак), сразу идите на Крейэтив Маркет — выбор огромен.
- Запросы нашей темы: Instagram Story Highlight Templates — есть платные и бесплатные коллекции.
- Иконки отдельно тоже есть в поиске, нужно набрать «icon png» и искать комплекты. Png – это формат картинки с прозрачным бэкграундом, на которую потом накладывается фон. Если дружите с английским, добавляйте слова на интересующие вас темы: еда, брови, черные, розовые, на свадьбу, и т.д.
Пометка для коммерческих профилей . Я ни на что не намекаю, но, если вы используете чужой труд, не изучив всех последствий, то Инста вполне может наложить на вас санкции по жалобе автора.
Бонусы для читателей
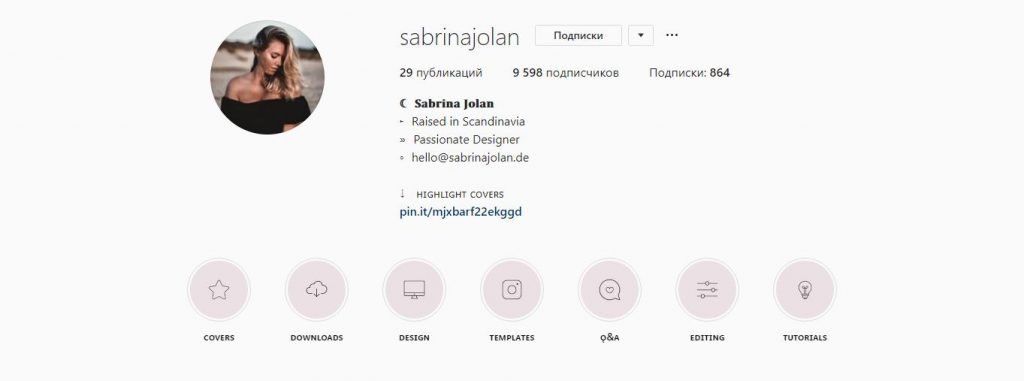
На Пинтересте я нашёл графического дизайнера Сабрину Йолан, переговорил с ней и получил добро на распространение трёх её тем для обёрток stories. Для вас бесплатно.


Скачать готовые шаблоны со всеми элементами можно по ссылке с яндекс диска. Также, у нее продаются платные анимированные коллекции по 7 евро.
Внешний вид анимации смотрите на её профиле @sabrinajolan.
Это, конечно другой уровень визуалки, без навыков такое сложно создать. Подобное только покупать.
Последний совет. В самом начале быстро-быстро реализуйте самый простой вариант, а затем усложняйте, доводите до ума, создавайте свой единый стиль.
В скором времени я начну активно развивать свой рабочий акк в Инсте, будет море полезной информации и лайфхаков по ведению, оформлению и коммерческому трафику. Подписывайтесь на @dekrass_digital
Делитесь комментариями, задавайте вопросы и присоединяйтесь к обсуждению.